What is the Map() method?
The map() method is a built-in function in JavaScript that creates a new array by iterating over an array and applying the function to each element in the array.
Our new array will have the same length as the original array, but each element will be transformed by the function.
Syntax
map(callbackFn)
map(callbackFn, thisArg)
array.map(function(currentValue, index, arr), thisValue)
You may wonder why there are so many and which one is which. Well, don't worry, I gacthuu. Let's get to understand it more,
map(callbackFn): this is the simplest syntax for writing the map() method, which takes a single argument. callbackFn should have three parameters, let's break it down below and understand it;
the current element being processed, the index of the current element, and the array being processed, which are shown in the third syntax as currentValue index arr respectively.
You may also need to add a third argument to the map() method, as we have shown in the second syntax above, thisArg. This argument is used to set the value of this is within the callback function. By default, this will refer to the global object, but you can use thisArg to set it to a different value.
Solved challenges
Now that you have understood the syntax, let's get your hands dirty with some examples.
Challenge 1:
Given an array of numbers, return an array of each number, cubed.
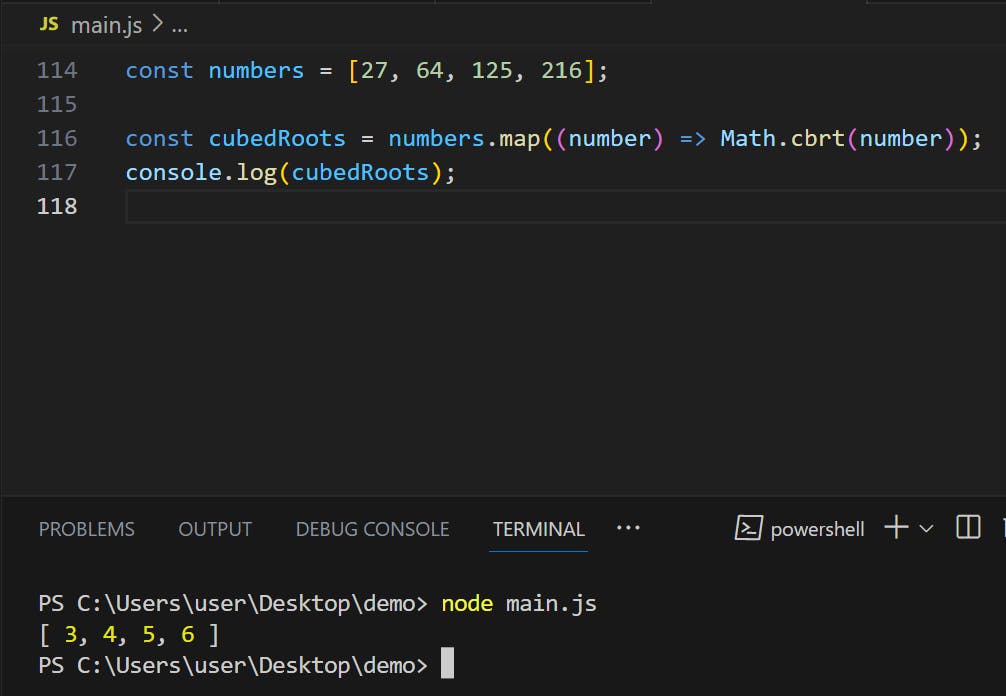
const numbers = [27, 64, 125, 216];
const cubedRoots = numbers.map((number) => Math.cbrt(number));
console.log(cubedRoots); //expected output would be [3,4,5,6]

explanation.
We first define an array of numbers numbers and then use the map() method to iterate over each number in the array and apply the Math.cbrt() (a function in JavaScript which is used to find the cube root of the number) method to find the cube root of each number. The result is a new array cubeRoots containing the cube roots of the original numbers.
Challenge 2:
Given an array of strings, return an array where the first letter of each string is capitalized
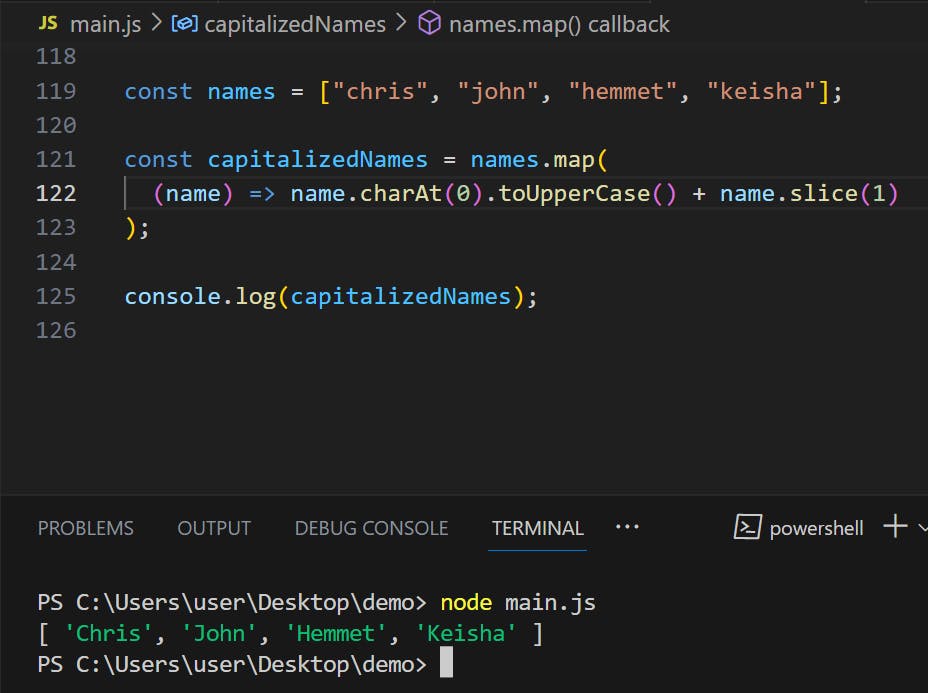
const names = ['chris', 'john', 'hemmet', 'keisha'];
const capitalizedNames = names.map(
(name) => name.charAt(0).toUpperCase() + slice(10)
);
console.log(capitalizedNames);

explanation
In our function above we've taken a single argument name which represents each element in the array of names.The charAt() and toUpperCase() methods capitalize the first letter of the string and the slice() method to extract the rest of the string.
Quick Guide and tips
To grow fast in your career, you never want to miss basic essential programming concepts and just jump into building x and y tutorials, you need to establish a strong foundation which will make it easier to learn other programming languages.
Practice regularly
Read good code, there are open-source you can look into on GitHub.
Break down problems into small parts.
Embrace mistakes and be ready to learn. It is part of the journey.
Conclusion
The map() method is a powerful tool for manipulating arrays in JavaScript and is widely used in functional programming to transform and filter data.
With all these, I believe you're all set to use map() method in your projects.
Congratulations on reaching this part🎉 Go go champ, go make magic and unlock your power of JavaScript😎
If you found this article useful please clap and share to educate more👏🏼
Data Nerd you can check out my data articles at Medium
Follow for more Lochipi
The next article on how we can utilize this method would be out soon, subscribe for updates.