Best Practices for Efficiently Rendering Data from Arrays in React JS.
Expert-Recommended Strategies for Rendering and Visualizing Data from Arrays in ReactJS
Introduction
It is time now to discuss how we can render list items in a component using the map() method, The article plus solved challenges are found here if you want to grasp a little knowledge on the method before you continue here.
Challenge
Today we can take a quick challenge that will get you to understand the concept of map() and how we can use it to display our items from an array to a component.
qn. Given an array of strings, return an array of strings that wraps each of the original strings in an HTML-like <b></b> tag.
E.g., given ['Follow' 'for' 'more' 'updates'], you should return:
["<p>Follow</p>", "<p>for</p>", "<p>more</p>", "<p>updates</p>"]
subscriber = ["Follow", "for", "more", "updates"];
bolded = subscriber.map((subscribe) => `<b>${subscribe}</b>`)
console.log(bolded) //expected output
//["<b>Follow</b>", "<b>for</b>", "<b>more</b>", "<b>updates</b>"]

Example
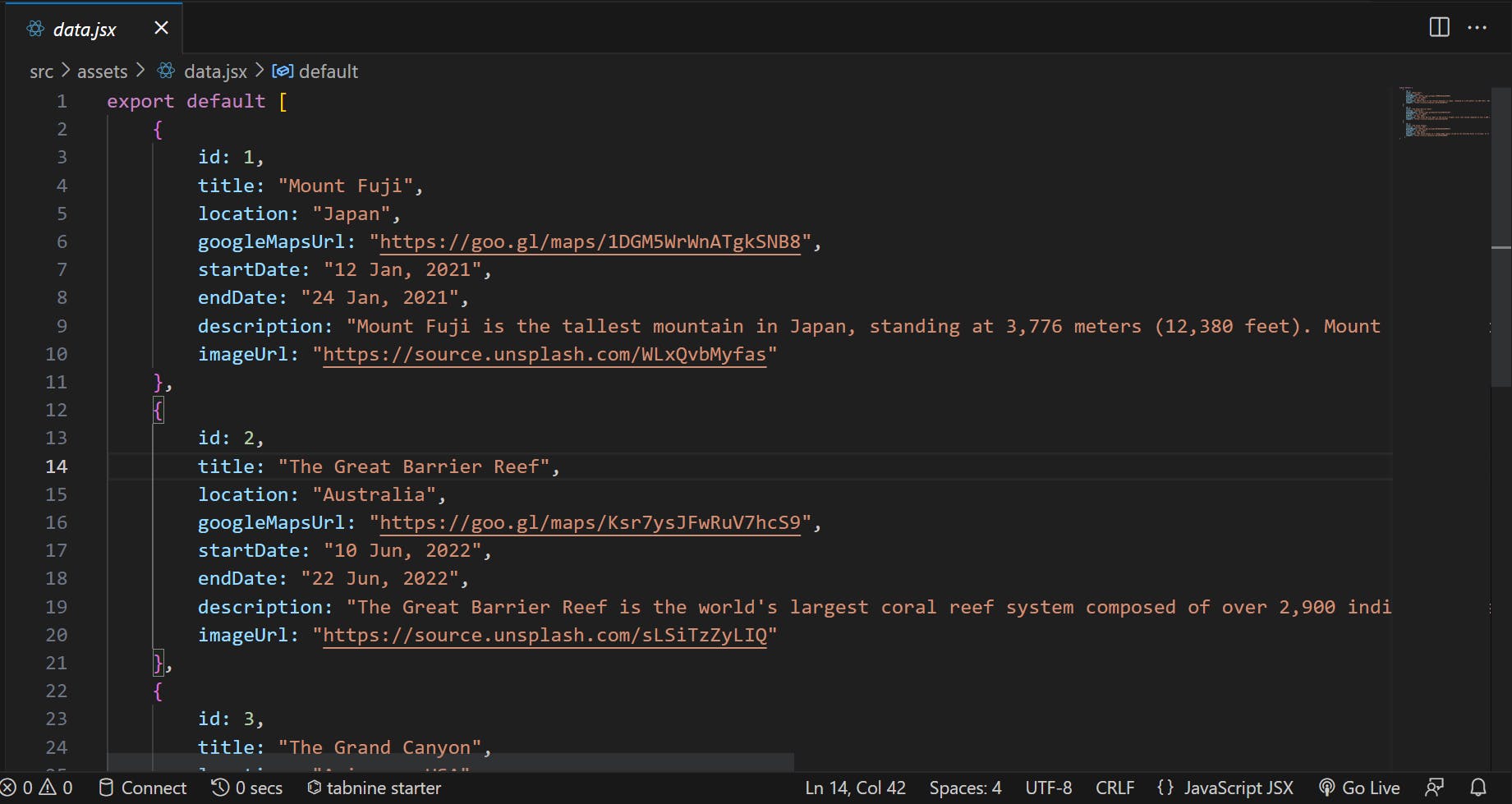
In a project-based scenario, you may have an array of objects, data.jsxthat you need to display to the browser. Let's look at the project I did to demonstrate this concept. Below is a file that contains data: image URLs, location, title, etc.

We need to create a component that will display each destination. This could be done using a map method to iterate over each object in the array.
Note
Thekey prop is important because it helps React keep track of which elements have been added, changed, or removed from the data elements.
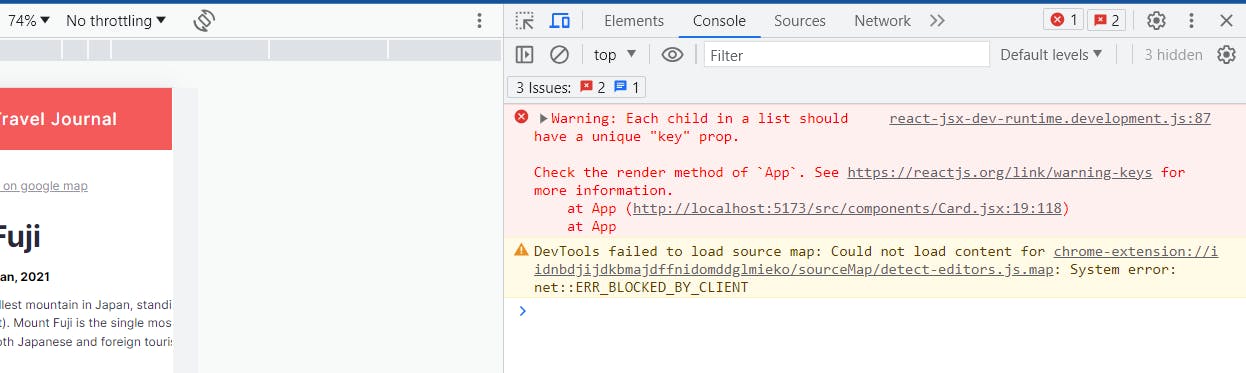
You will notice a console warning in the browser that each child in a list should have a unique key prop.

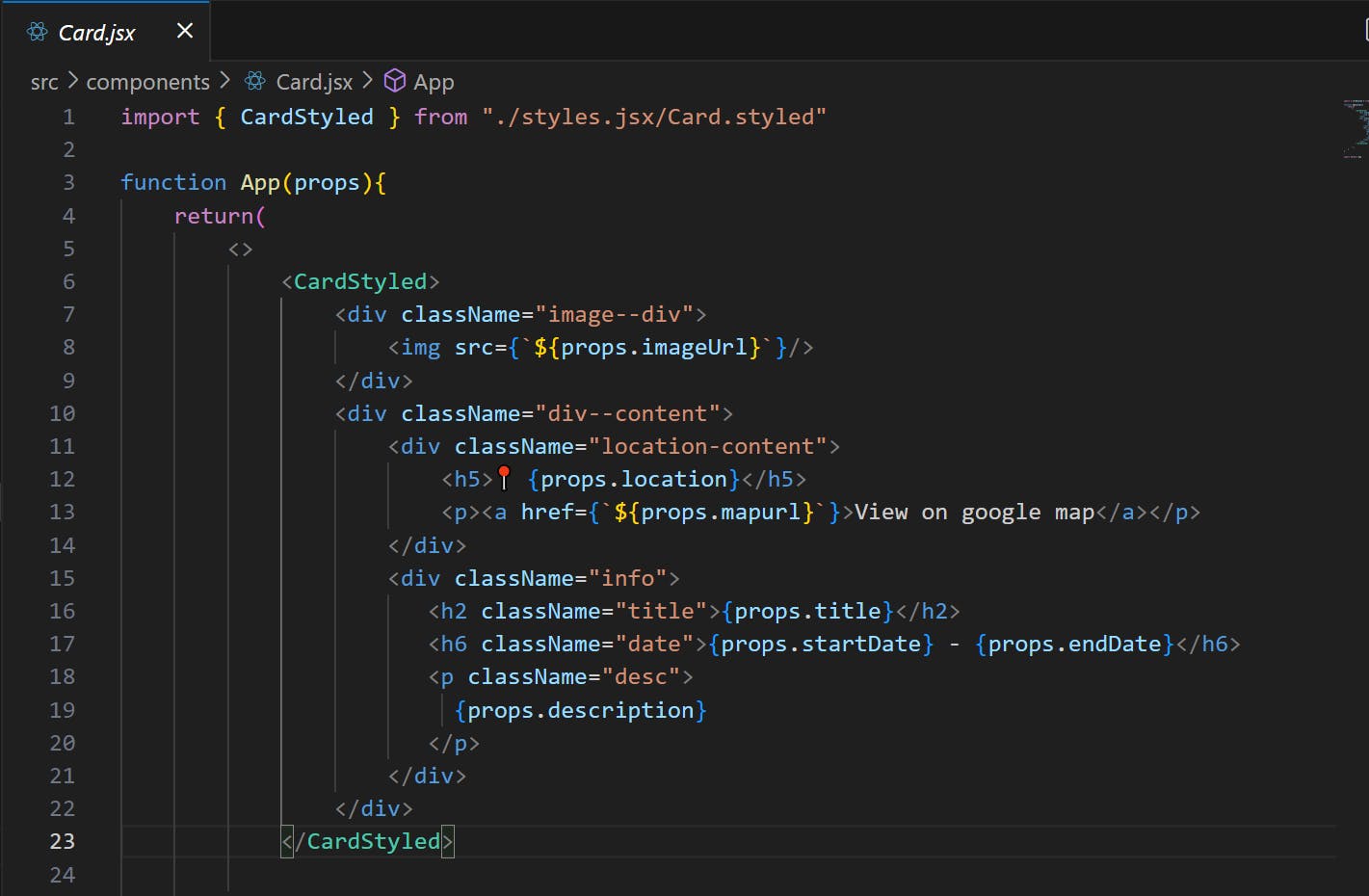
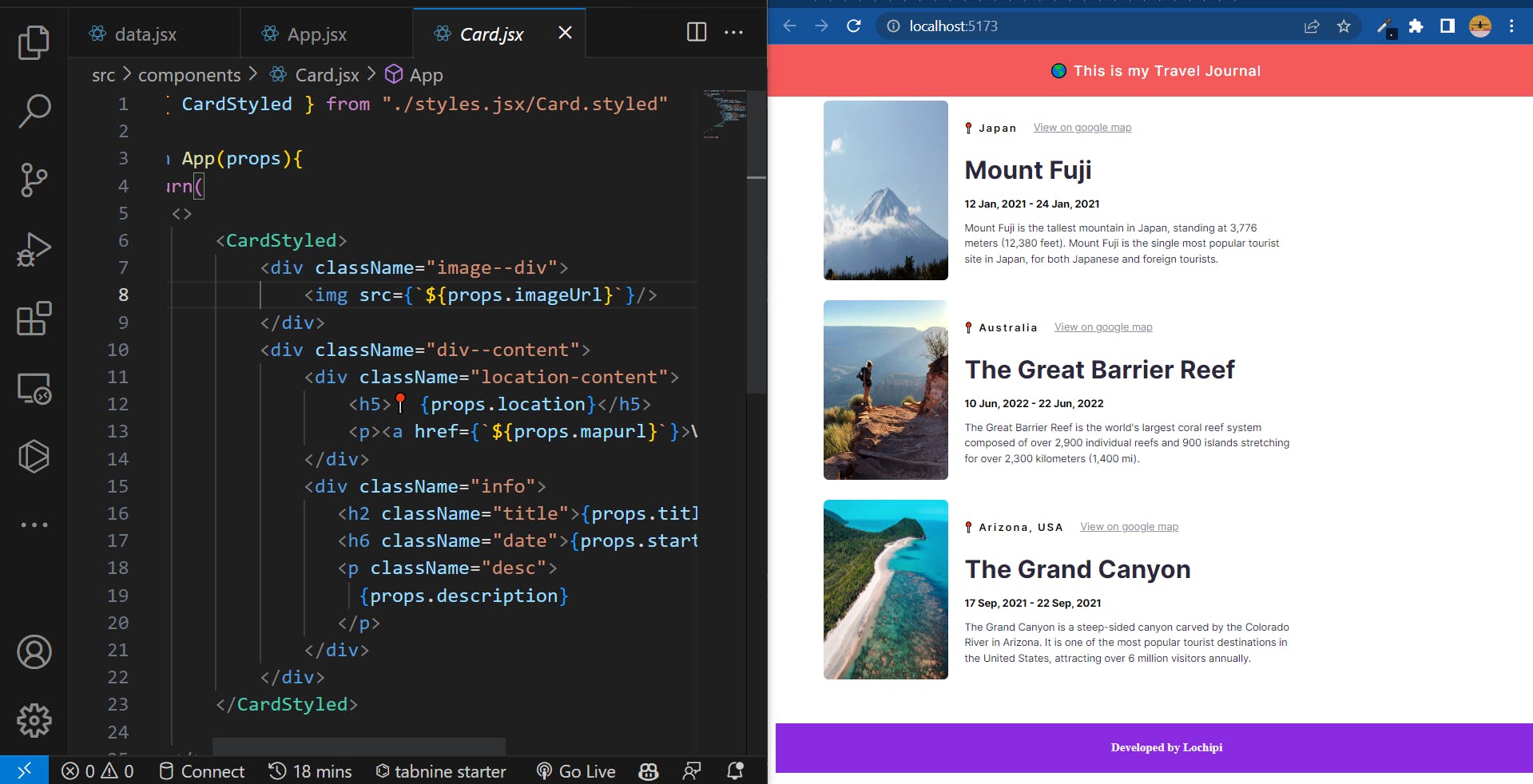
Card.jsx Component
In our card below, we can effectively display our travel information. The card has fields for our data in the data.jsx don't worry about the styling; I'll provide the source code at the end.

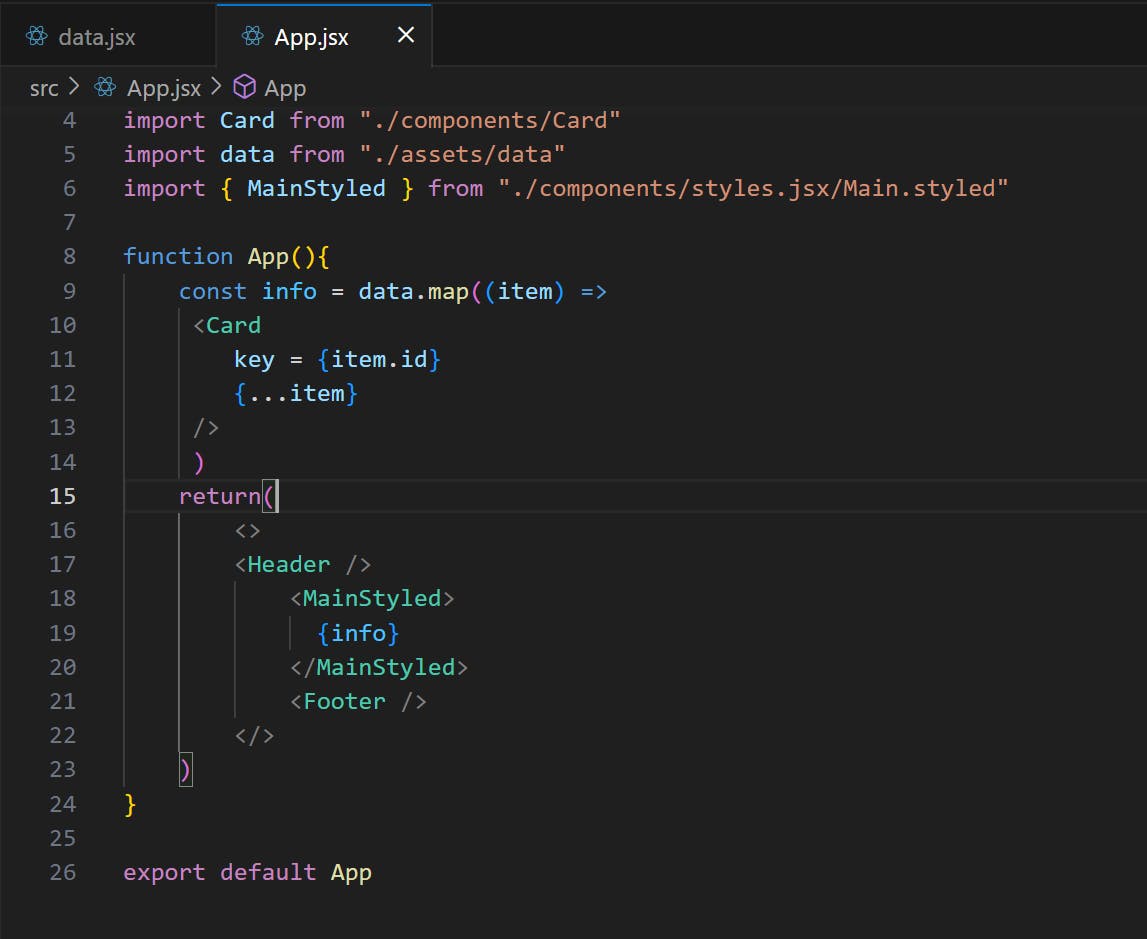
App.jsx Component.

In our code above, inside the App component, we're mapping over an array of data using the map() method (if you need to learn more about map check out my last article here) to create a new array called info.
We now need to display our information in our card component, and so in our map method, we put it in, passing in props. Our card takes props, key and {...items}
{...item} here is an object spread operator that passes down all the properties from the item object to the card component. This allows the Card component to access and use all of the data from the data array.
Alternative
You can also write the above code as below;
const info = data.map((item) =>
<Card
key = {item.id}
titles = {item.title}
location = {item.location}
googleMaps = {item.googleMapsUrl}
startDate = {item.startDate}
endDate = {item.endDate}
imageUrl = {item.imageUrl}
/>
The code above works the same as discussed earlier, you can learn more about it and find your easiest way to display it, learn more here on destructuring objects.
Output

Map() method is quite wonderful to make our lives easier as devs. It is a common pattern in React development when we have a list of items to display.
Resources
The above code is found in my repo on GitHub.
I have opened an issue on mobile responsiveness, note that the demo was to demonstrate the above concept. If the issue is still unresolved or not updated, you may do your part by commenting and possibly fixing the problem.
Conclusion
To optimize performance and avoid potential issues with rendering, you should always provide a unique
keyprop for each rendered item, which then allows React to efficiently compare each item and update only the necessary elements.Consider using object destructuring to pass all the needed props to the rendered component, making the code more concise and reducing redundant code.
By following the best practices, developers can efficiently render large datasets while maintaining a clean and organized codebase.
To receive updates on new articles, please subscribe via email so you can stay informed of any future updates.
