Photo by Scott Rodgerson on Unsplash
A Sneak Peak into APIs in JavaScript Applications
Working with APIs in JavaScript - explaining how to incorporate APIs into JavaScript applications to retrieve and manipulate data from external source
Terms
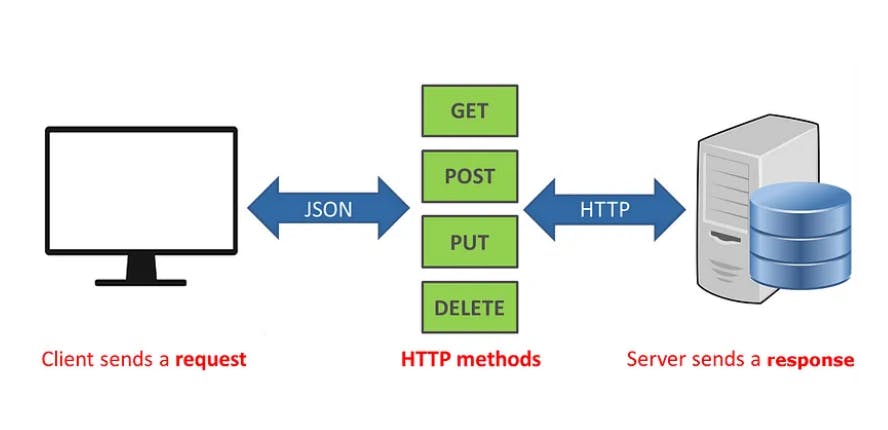
Client - Any device that connects to the internet to get data from somewhere (makes a request). These devices include laptops, phones or even a server.
Server - This is a computer that accepts requests from clients, retrieves requested information such as images or files and responds to the client by providing the requested data.
Introduction
What is API?
We will define this as a simple tool that helps you connect your program with someone's else program, getting goodies from it.
Let's simplify this explanation using a local restaurant as an example. When you go to a restaurant, you don't need to know what's happening in the kitchen (the backend), you just want a meal. You are given a menu, which is like the documentation that tells you how to order.
In this scenario, the waiter or waitress serves as the intermediary between you and the kitchen. They take your order and bring you your meal. Similarly, an API acts as the connector between you and the backend by allowing you to interact with it and perform various actions.
Just like with the API, you can do amazing things with the menu. It provides you with instructions on how to use it effectively.
With API we can be able to make fancy things out of it.
Examples of API
Getting data from a server.
The server hosts an API exposed endpoints in which we can access data from the server
Certainly! It's important to note that servers typically do not provide unrestricted access to all of their data or functionalities. They only expose specific endpoints or resources for clients to interact with, similar to a restaurant menu that has a predefined selection of dishes.
Just as a restaurant menu limits your options to the items listed, servers restrict access to certain data or operations based on the API endpoints they provide. These endpoints define the specific functionalities that are available for clients to use. For example, an API might have endpoints to retrieve user information or post a new comment, while other functionalities may not be exposed.
This controlled access ensures security, data integrity, and privacy. By following the predefined menu or API endpoints, clients can know what is available to them and interact with the server accordingly.

Pre-written code that does cool stuff.
DOM API ( eg, '.getElementById' )
Array Methods ( .filter, .map )
localStorage (getItem, setItem ...)
3rd Party Packages
We can also compare APIs to a black box. This means that we may not know exactly how the API works behind the scenes, but we have a clear understanding of what to expect from it. Just like a black box, we interact with the API based on its inputs and outputs without needing to know the internal mechanisms. This abstraction allows us to focus on utilizing the API's functionality without getting caught up in the technical complexities behind it.
WEB APIs
You can explore a comprehensive list of available APIs for web application development that may be useful during your development process here. These lists provide a wide range of APIs that cater to various functionalities and services.
Quick quiz.
What does API stand for?
Can you give an example of an API you have used before?
This seems to be a challenge for you, right? Leave a comment on your answers.
Practical Guide
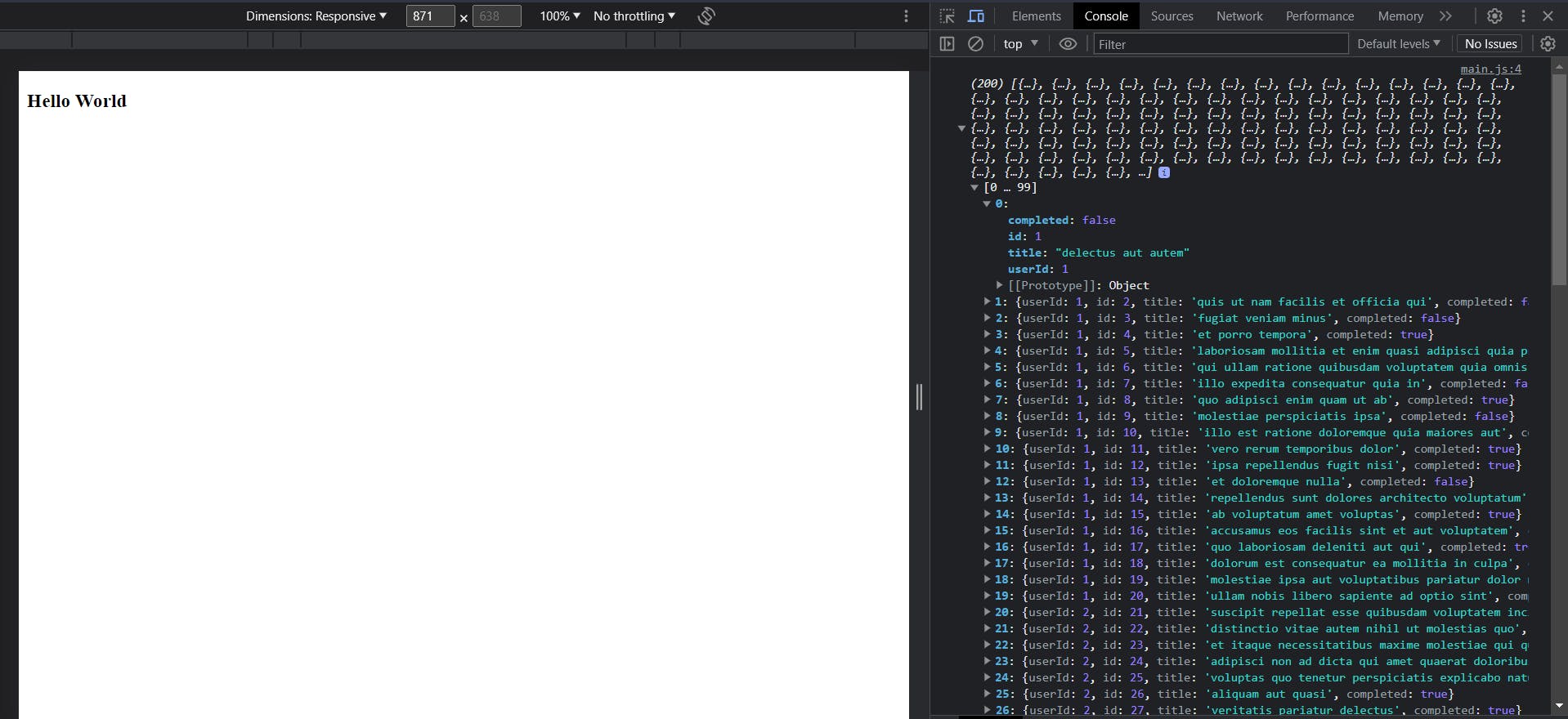
Let's dive and do some cool stuff with JSON Placeholder fake API. We will only go through how to fetch data and display it in the console. I will leave the rest for you on how you can display it in the browser using HTML templates.

output in the console is shown below;

The above example is a basic simple fetch setup you can get started with.
Note:
JavaScript isn't truly asynchronous but rather has a 'callback' mechanism in place to return commands in a different order to make things more efficient, also referred to as 'single-threaded' meaning only one command can run at a time.
Resources
List of public free APIs (GitHub Repo)
Learn Asynchronous Js MDN
Chrome MomentumExtension
Conclusion
You're all set up to play with APIs and use them in your setup, but we haven't touched more into it, I have a dedicated guide coming up soon to deepen our knowledge about APIs and will talk more about REST APIs, HTTP Methods and so many exciting stuff.
Hurray! See yah.